The problem
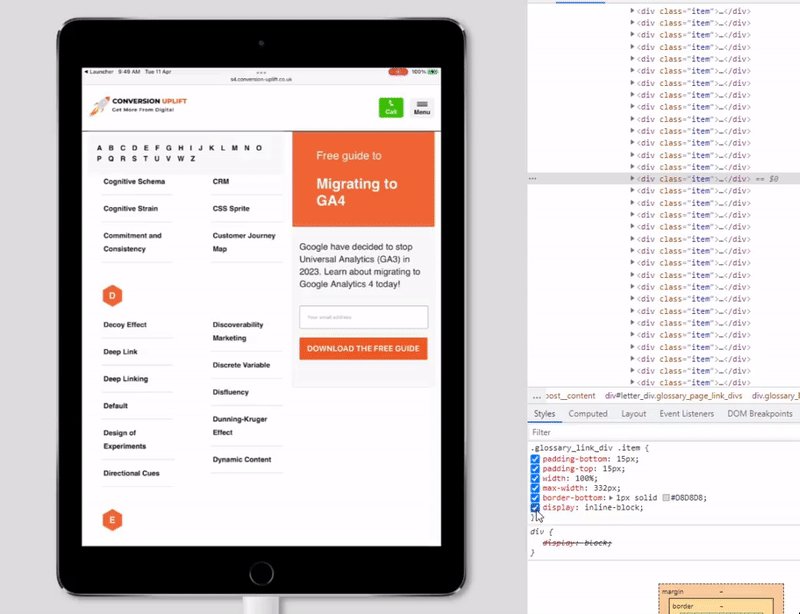
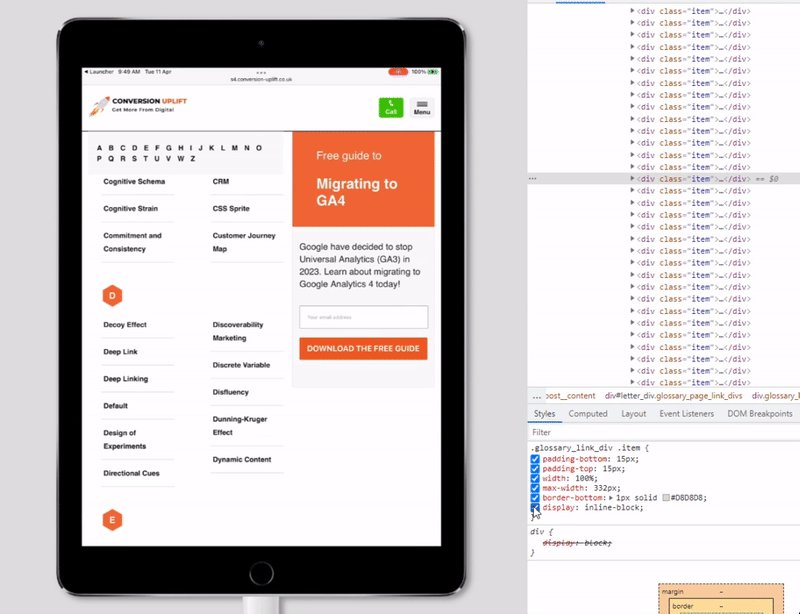
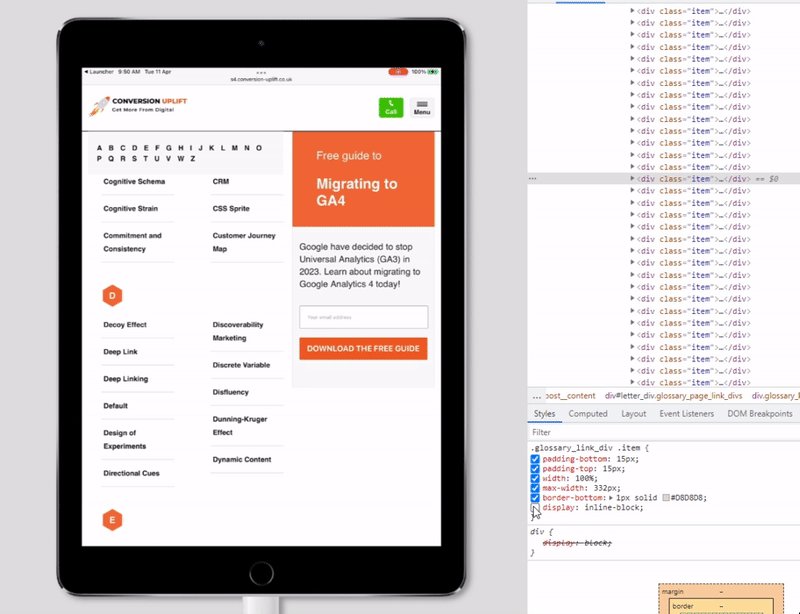
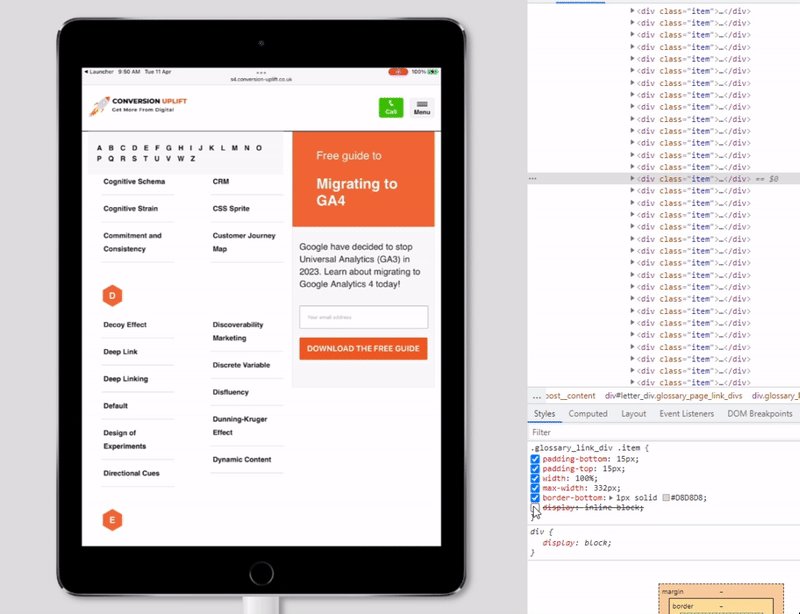
Using css columns property gives us different results for Chrome and Safari. Check below gif file.

Look closely to the above gif file and you'll see the border positions differently if we toggle display: inline-block rule. In this case, border-bottom for last child of the left column goes above the first child of the right column. This issue only occurs in Safari browser.
The finding
Border bottom works incorrectly in Safari while using CSS columns for layout.
The fix
Use display: inline-block along with the border-bottom rule.
